なんでVitepress?
いろいろなブログ作成のサービスやフレームワークが存在してますが、今回はVitepressを軽く紹介したいと思います。
VitepressはVueとViteで作られているSSG(静的サイトジェネレーター)です。よくVueを使うのと、過去にVuepressを使ったことがあったので、Vitepressがリリースされたら、気になりました。ちょっと遅いですが、少し遊んでみました。
そもそもVitepressはVuepressとなんの関係?
Vuepressはwebpackのプロジェクトなので、Viteがリリースされた時にvueコアの開発チームがviteで同じようなものを作りたかったので、開発されました。
Viteを使っているから当然早くなっているが、その他にもVitepressはVuepressよりミニマリスティックな設計になっているので、Vuepressほどカスタマイズはできないが、代わりに更に早くなっています。この記事を書いている時点Vite版のVuepressも開発されていて、ベータ版に入っています。
サイト構築
完成版のコードは以下になります。
https://github.com/vallicgrr/vitepress-example
以下のコマンドを実行する
yarn inityarn add --dev vitepress vuepackage.jsに以下のコードを追加する
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
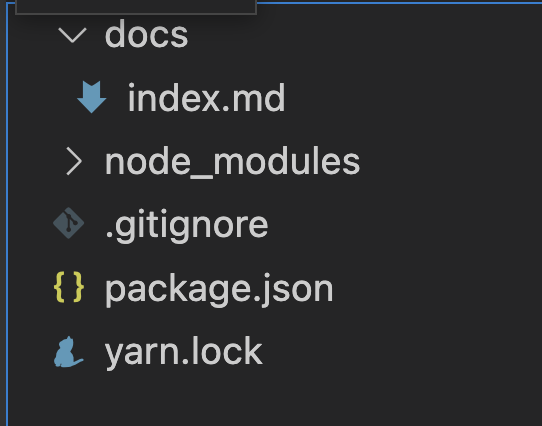
}docsディレクトリを作成し、その中にindex.mdファイルを作って、中身として何かのテキストを入れて保存。.mdファイルはマークダウン形式になるので、コンテンツはマークダウンで書きましょう。
今は以下のような状態になります。

これができたら以下のコマンドを実行したらローカル環境で確認できるようになります
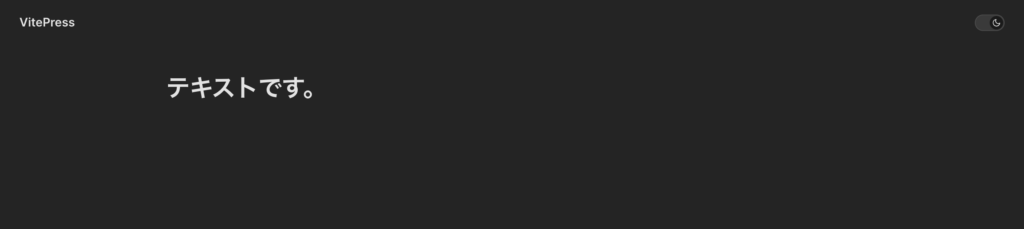
yarn docs:devサイトはこのように出来上がります。自動的にタイトルとライトモード・ダークモードの切り替えが設定されます。

次ほかのページの作成を作ってみて、docs/fisrt.md ファイルを作成し、また違うテキストを入れましょう。
同じように docs/second.mdを追加しましょう。
http://localhost:5173/second をアクセスするとこのようになります。

ページを作れるようになったので、他のカスタマイズを入れましょう。
/docs/.vitepress/config.js を作り以下のコードに
export default {
title: 'VitePress作ってみた',
description: 'デフォルト説明文',
themeConfig: {
sidebar: [
{
text: '記事',
items: [
{ text: '第1', link: '/first' },
{ text: '第2', link: '/second' },
]
},
]
}
}
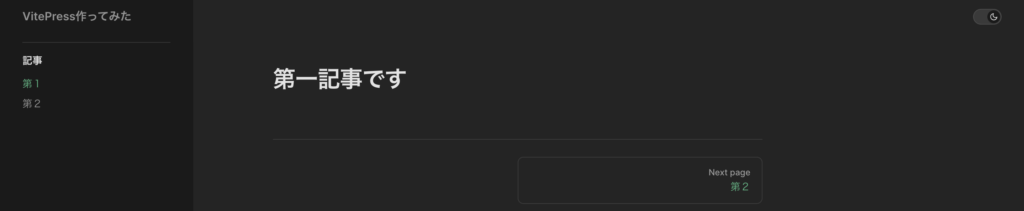
この設定で、以下の変化がありました。
- 左上のタイトルが変わった
- メタデータのタイトルと説明文が設定された
- 左側のナビゲーションができた
- 記事内の下のページネーションができた
このように複数のサイドバーのセクションは作れるが、全てのファイルが/docsに入っているので、ページネーションはカテゴリー別で分けていないので、次はカテゴリーを作りましょう。
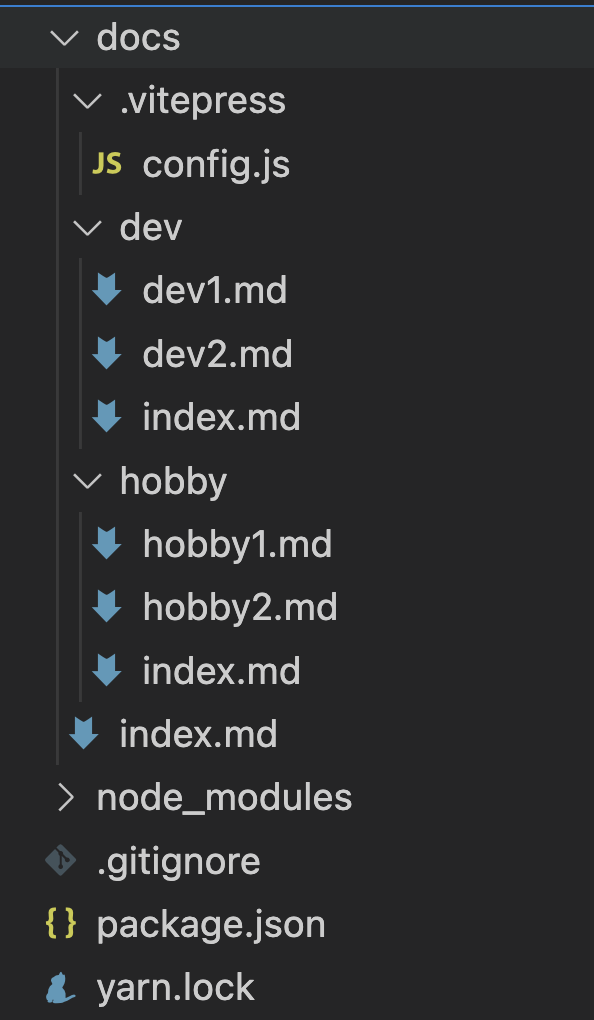
docsディレクトリの中にdevとhobbyのディレクトリを作成し、それぞれにindex.mdとほかの2つの記事を作ったらディレクトリ構造はこのようになります。

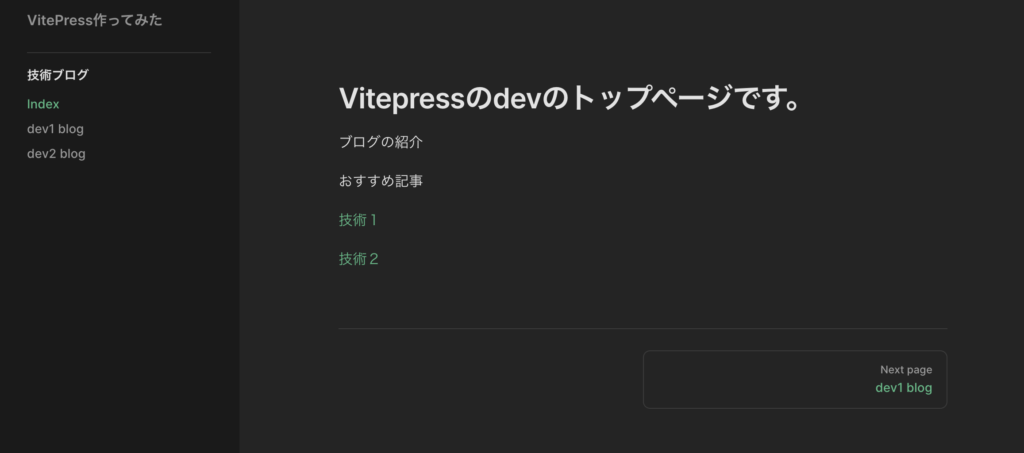
サブディレクトリの中のindex.mdはカテゴリのトップページになるので、仮にこのように作りました。
# Vitepressのdevのトップページです。
ブログの紹介
おすすめ記事
[技術1](/dev/dev1)
[技術2](/dev/dev2)次はカテゴリー別のサイドバーを設定するのに、/docs/.vitepress/config.jsをこのように編集しましょう。
export default {
title: 'VitePress作ってみた',
description: 'デフォルト説明文',
themeConfig: {
sidebar: {
'/': [
{
text: 'トップページ',
items: [
{ text: 'Index', link: '/' },
{ text: '技術', link: '/dev/' },
{ text: '趣味', link: '/hobby/' }
]
}
],
'/dev/': [
{
text: '技術ブログ',
items: [
{ text: 'Index', link: '/dev/' },
{ text: 'dev1 blog', link: '/dev/dev1' },
{ text: 'dev2 blog', link: '/dev/dev2' }
]
}
],
'/hobby/': [
{
text: '趣味',
items: [
{ text: 'Index', link: '/hobby/' },
{ text: 'hobby1', link: '/hobby/hobby1' },
{ text: 'hobby2', link: '/hobby/hobby2' }
]
}
]
}
}
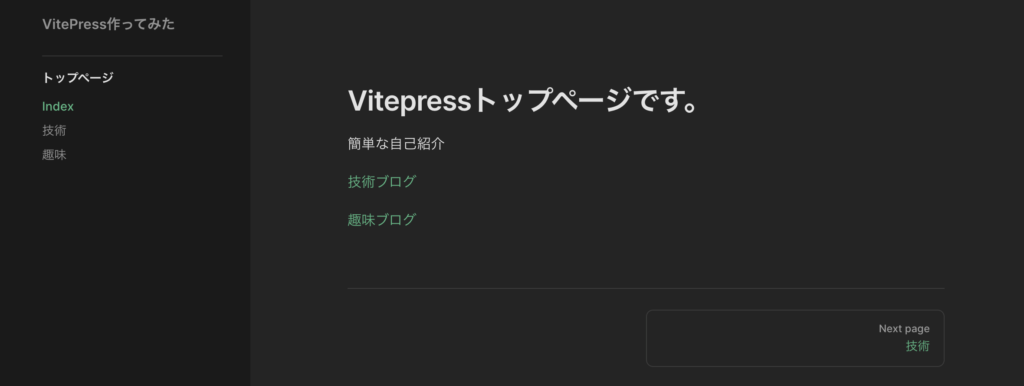
}これができるとサイトがこのようになります。

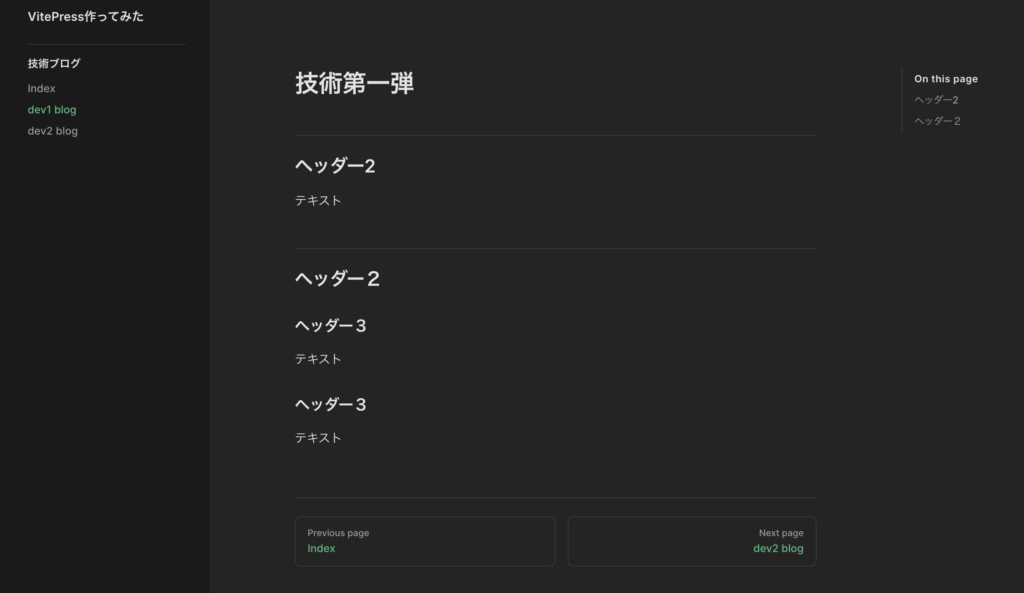
そして技術をクリックするとサイドバーが技術内のナビゲーションに切り替わります。

ページネーションもカテゴリー内の記事のみになります。

これで簡単な多カテゴリーブログを構築できました。テーマやスタイルは全く触ってないので、他にも色々カスタマイズできるので、是非使ってみてください。